カラーグラデーション

カラーグラデーション(color gradient)とは、コンピューターグラフィックスの分野において、一定の範囲における色を、その色の位置に応じて指定するものである。一般的には特定の領域を塗りつぶすために使用される[1]。例えば、ウィンドウマネージャには画面の背景としてグラデーションを設定できるものが多い。「グラディエント(勾配)」によって生成された色は、その位置に応じて連続的に変化し、滑らかな色の遷移を描く。「color gradient」の「gradient」とは「勾配」の意味で、日本語では「グラデーション」と慣用的に訳されているが、「グラデーション(gradation)」とは本来は別の単語である。
カラーランプ(color ramp)とも呼ばれる。「ramp」とは「傾斜」の意味で、照明器具の「ランプ(lamp)」とは無関係である。
定義
厳密な定義
カラーマップ[4]とは、実数の値を色空間上の点に関連付ける関数である。
これは、以下によって定義される。
なお、上記の式中において、
グラデーションのタイプ別の分類
- 分類の基準
- 次元 - 1D(1次元)、2D(2次元)、3D(3次元)のものがある。
- 離散的(discrete)/連続的(continuous) - 「離散的(discrete)」とは、特定の色ごとに「クラス化」された[5]色によるグラデーション。「連続的(continuous)」とは、その逆で、連続的な色によるグラデーション。
- 形 - CSSでは直線グラデーション、放射グラデーション、扇形グラデーション、の3つがサポートされている。
- 知覚的な統一性[6] - 特にデザイナーにとって重要となる要素。理論的には統一的なグラデーションになっているはずでも、人間が見た時に統一的なグラデーションになっておらず、色が濁って見える場合がある。人間の知覚と、色の物理的な特性をすり寄らせるようなカラーグラデーションが色々と考案されている。
- 順序
- 順序化 (sequential) /カテゴリ化(categorical) - 集めたデータを可視化する「情報可視化」において重要となる。データの大きさや比率などに合わせて順序化してカラーグラデーションとして色分けして可視化するのか、あるいは順序化せずにカテゴリーごとに色分けするのか、と言うのが問題となる。
- 知覚的順序 - 人間の「知覚的な統一性」を考慮して順序化したグラデーションは、色の物理的な特性に合わせて順序化したグラデーションとは異なったものになる。
- リーダビリティ - 人によって色の見え方が違い、特に、特定の視細胞の感度が弱い人がいるので、色覚多様性に配慮したカラーグラデーションがこれからの時代の基準となってくる。
-
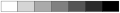
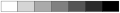
 「離散的(discrete)」なカラーグラデーション。特定の明度ごとに「クラス化」されている。
「離散的(discrete)」なカラーグラデーション。特定の明度ごとに「クラス化」されている。 -
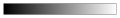
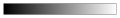
 「連続的(continuous)」なカラーグラデーション。
「連続的(continuous)」なカラーグラデーション。 -
 「カテゴリ化(categorical)」されたカラーグラデーション。東京都の人口を「情報可視化」したもので、人口増の地域は緑、人口減の地域は赤、でカテゴリ分けされている。
「カテゴリ化(categorical)」されたカラーグラデーション。東京都の人口を「情報可視化」したもので、人口増の地域は緑、人口減の地域は赤、でカテゴリ分けされている。 -
 「知覚的な統一性」を欠いたグラデーション。理論的には2色の統一的なグラデーションになっているはずだが、中間部分であからさまにグラデーションが濁って見える。
「知覚的な統一性」を欠いたグラデーション。理論的には2色の統一的なグラデーションになっているはずだが、中間部分であからさまにグラデーションが濁って見える。 -
 特に「扇形グラデーション」は、「知覚的順序」を欠いたものになりがちで、CSSの教科書通りにグラデをかけただけでは、グラデーションが全く順序的ではないように知覚される。
特に「扇形グラデーション」は、「知覚的順序」を欠いたものになりがちで、CSSの教科書通りにグラデをかけただけでは、グラデーションが全く順序的ではないように知覚される。 -
 任天堂ファミリーコンピュータ(1983年)のカラーパレット。「知覚的な統一性」が考慮されている。
任天堂ファミリーコンピュータ(1983年)のカラーパレット。「知覚的な統一性」が考慮されている。
次元による分類
- 1D - 1次元のグラデーション。直線状のグラデーション。
- 2D[7] - 2次元のグラデーション。平面の形のグラデーション。
- 3D - 3次元のグラデーション。3次元空間に配置されたグラデーション。
-
 1次元のグラデーション
1次元のグラデーション -
 2次元のグラデーション
2次元のグラデーション -
 3次元のグラデーション
3次元のグラデーション
形による分類
線形グラデーション

線形グラデーション(axial color gradient または linear color gradient)は、2つの点(色経由点)および各点の色を指定することでグラデーションを描く、最も基本的なグラデーションの形である。2点間を結ぶ線に沿って、グラデーションの色が線形補間を用いて計算され、そしてその線に垂直な方向にもその色が拡張されて同じ色が塗られる。一般的なデジタル画像処理システムにおいては、色はRGB色空間に基づいて補間されるが、ガンマ圧縮されたRGB色空間を使う場合もしばしばあり(ガンマ補正)、その場合には非線形な補間となる。CSSとSVGはどちらも線形グラデーションをサポートしている[8][9]。
放射状グラデーション(円形グラデーション)

放射状グラデーション(円形グラデーション、radial gradient)は、1つの点(放射色経由点)が端部に、もう1つの点が中央にあると指定することで、円形のグラデーションを描く。グラデーションの色は、中心にある放射色経由点からの距離に基づいた線形補間によって算出される。使い道としては、球体による点光源からの光の拡散反射を近似するためにも使用できる[要出典]。CSSとSVGはどちらも放射状グラデーションをサポートしている[10][11]。
扇形グラデーション(円錐形グラデーション)

扇形グラデーション(円錐形グラデーション、conic gradients または conical gradients)は、(中心点から放射状にグラデーションするのではなく)中心点を中心としてぐるりと回転する形で色がグラデーションする。日本語では「扇形」だが、英語では円錐を上から見た時に似ているので「conic(円錐形)」と言う(日本語版Photoshopでは「円錐形グラデーション」の名称で実装されている)。色経由点は「グラデーション弧(扇形グラデーションの中心点を中心とする円周)」上に配置される。扇形グラデーションの使い道としては、円グラフや色相環などがCSSにおいては想定されている[12]。マニアックな使い方だが、左上と右下の色経由点に白を、右上と左下の色経由点に黒を指定することで、市松模様を描くことも可能である。CSSは扇形グラデーションをサポートしているが、SVGでは残念ながらサポートしていない。
その他の形
ベクター画像編集ソフトにおいては、ポリゴンメッシュを使ってグラデーションを指定することもできる。例えば、Adobe Illustratorは「グラデーションメッシュ」をサポートしている。CSSとSVGは残念ながらポリゴンメッシュをサポートしていない。
色空間による影響
グラデーションの見た目は、グラデーションの元となる色自体の特性によってだけでなく、計算が実行される色空間によっても左右される。この問題が重大視されるのは、次の2つの理由のためである。
- 色空間へのガンマ補正。一般的なガンマ値である「γ = 2.2」の場合を想定すると、ガンマ補正がかかった色空間(ガンマ色空間)では数値が線形に増加する色空間(リニア色空間)よりも暗くブレンドされるということはすぐにわかる。というのも、2つの数値の二乗の合計が、2つの数値の合計の二乗を超えることはありえないからである。この効果は、赤と緑などの補色をブレンドすることで最も顕著になり、グラデーションの中間の色は期待通りの黄色ではなく、暗い色になる[13][14]。このページで取り上げている「放射状グラデーション」および「扇形グラデーション」の画像は、この不具合を明確に示している。
- 人間の知覚特性との兼ね合い。本来なら2つの色が「滑らか」にグラデーションするはずなのに、グラデーションの途中の混色が汚い部分が目立ってしまう、と言うような事態は、グラデーションを使った情報可視化の分野においては好ましくない。というのも、人間の視覚がこのような目立った部分を強調して脳に伝えるため、情報の解釈に偏りや混乱を引き起こすからである[15]。
カラーグラデーションの例
- 2Dのカラーグラデーションと、それぞれのRGB値
-

-

-

-

-

-

-

- HSV色相環のカラーグラデーション
-
 同一色相 (いわゆる「モノクロ」) におけるカラーグラデーション
同一色相 (いわゆる「モノクロ」) におけるカラーグラデーション -
 複数色相(多色)におけるカラーグラデーション
複数色相(多色)におけるカラーグラデーション
HSVのレインボーカラーマップ
HSVのレインボーカラーマップ(HSVレインボー)をgnuplotを用いて図示した物。
-
 RGBの値を2Dで示したもの
RGBの値を2Dで示したもの -
 HSVの値を2Dで示したもの
HSVの値を2Dで示したもの -
 RGBの値を3Dで示したもの
RGBの値を3Dで示したもの
出典
- ^ Eisenberg, J. David (2002). SVG Essentials. O'Reilly Media. p. 107. ISBN 0-596-00223-8. https://archive.org/details/svgessentials00eise_317
- ^ Dave Green's `cubehelix' colour scheme
- ^ Diverging Color Maps for Scientific Visualization - Kenneth Moreland
- ^ The Good, the Bad, and the Ugly: A Theoretical Framework for the Assessment of Continuous Colormaps by Roxana Bujack, Terece L. Turton, Francesca Samsel, Colin Ware
- ^ which-color-scale-to-use-in-data-vis by Lisa Charlotte Rost
- ^ Fabio Crameri: Scientific colour maps
- ^ A survey and task-based quality assessment of static 2D colormaps Author(s): Bernard, Jürgen; Steiger, Martin; Mittelstädt, Sebastian; Thum, Simon; Keim, Daniel; Kohlhammer, Jörn, In Kao, David L. (Ed.) ; Society for Imaging Science and Technology -IS&T-; Society of Photo-Optical Instrumentation Engineers -SPIE-, Bellingham/Wash.: Visualization and Data Analysis 2015 : 9–11 February 2015, San Francisco, California Bellingham, WA: SPIE, 2015 (Proceedings of SPIE 9397) ISBN 9781628414875
- ^ Linear Gradients in "CSS Image Values and Replaced Content Module Level 3", W3C Candidate Recommendation, April 2012
- ^ Linear Gradients in "SVG 1.1 (Second Edition)", W3C Recommendation, August 2011
- ^ Radial Gradients in "CSS Image Values and Replaced Content Module Level 3", W3C Candidate Recommendation, April 2012
- ^ Radial Gradients in "SVG 1.1 (Second Edition)", W3C Recommendation, August 2011
- ^ conic-gradient() - CSS: カスケーディングスタイルシート MDN
- ^ Minute Physics (2015年3月20日). “Computer Color is Broken”. YouTube. 2022年4月10日閲覧。
- ^ Novak, John (2016年9月21日). “What every coder should know about gamma”. 2022年4月10日閲覧。
- ^ Zeileis, Achim; Fisher, Jason C.; Hornik, Kurt; Ihaka, Ross; McWhite, Claire D.; Murrell, Paul; Stauffer, Reto; Wilke, Claus O. (2019). "Colorspace: A Toolbox for Manipulating and Assessing Colors and Palettes". arXiv:1903.06490 [stat.CO]。
関連項目
- イメージグラデーション(英語版)
- カラーバンディング(英語版) -コンピュータで処理した画像に縞模様ができてしまう現象
- ポスタリゼーション(英語版) -画像の階調数を減らす手法
- Diffusion curve
- 色差
- perceptually uniform color spaces
- カラーマッピング(英語版) - 別の画像から抽出した色合いに置き換える手法
- パレット (コンピュータ)(英語版); a finite set of colors in no particular order
- ぼかし - 浮世絵の印刷技法
外部リンク



![cubehelix[2]](http://upload.wikimedia.org/wikipedia/commons/thumb/e/eb/3D_RGB_profile_of_cubehelix_color_gradient.png/120px-3D_RGB_profile_of_cubehelix_color_gradient.png)

![diverging[3]](http://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/3D_RGB_profile_of_the_Smooth_Cool_Warm_diverging_color_gradient_by_Kenneth_Moreland.png/120px-3D_RGB_profile_of_the_Smooth_Cool_Warm_diverging_color_gradient_by_Kenneth_Moreland.png)



![{\displaystyle f:[r_{min},r_{max}]\subset \mathbf {R} \to C}](https://wikimedia.org/api/rest_v1/media/math/render/svg/939c23ad8207a22df4082aaa7b1241df8658e458)
![{\displaystyle r_{0}<...<r_{m}\in [r_{min},r_{max}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/fbaaac8bb545249017c08623c825bc36c32057eb)


![{\displaystyle r_{i-1}<r<r_{i}\in [r_{min},r_{max}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/8b9eb5bd882cef3dbcad45dfb57cf4511b7de71d)
![{\displaystyle r\in [r_{min},r_{max}]\subset \mathbf {R} }](https://wikimedia.org/api/rest_v1/media/math/render/svg/da9365f1065d650ace089aae056b0a8496ea1fd3)